Creating Blocks
The login area for Cascade is https://tamiu.cascadecms.com/.
What is a Block?
A block is a reusable snippet of code that can be placed within multiple pages. Instead of creating the content for each page, a block can be used to quickly insert the built content on other pages. The most common uses for a block include department footers and tables.
Creating a Block
To begin creating a block, click the "Add Content" button found in the top-left side of the Cascade navigation menu. Select the Default folder, then choose the Block option. In the Block Type Window, select the radio option named "XHTML/Data Definition". Once selected, click the blue "Choose" button in the top-right corner of the window.
Block Content
Blocks use the standard Cascade editor to format content. This means all customization capabilities such as alignment, linking, and image insertion, can be implemented into your block's content.
Once you are satsified with the block's contents, submit the block for approval through a Workflow.
Adding Your Block to Pages
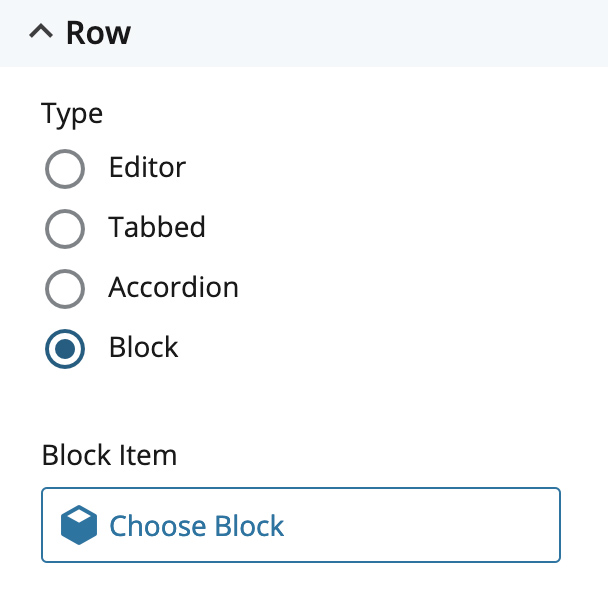
Once its Workflow has been completed, a block can be added to any row within the standard page template. To insert your block, add a row to your page. Under the Type selector, choose "Block" and click on the "Choose Block" button that appears. If you have just completed the block, it will be found under the Recent tab. Otherwise, use the Browse tab to find your desired block.
Blocks will not populate their contents on the Cascade editing window. To see your block's contents on the current page, click the blue "Preview Draft" button. Once you are satisfied with your block's placement, submit your page through a Workflow.

Got a footer Block you want to use throughout your site?
Instead of adding a row to insert a footer, content managers can alternatively implement the footer using the "Configure" tab at the top of the Cascade editor. Click on the Configure tab and scroll until you find the region labelled "LOCAL FOOTER". Click the "Choose Block" button and select the desired footer block for your page.