Formatting, Links, & Buttons
The login area for Cascade is https://tamiu.cascadecms.com/.
Formatting
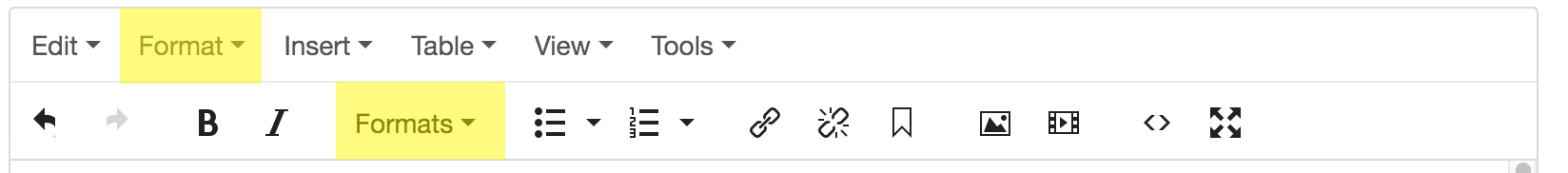
All formatting options can be found in the Editor menu. Each content column has its own Editor menu, so be sure to click the correct one while making your formatting changes.

The Bold, Italic, Superscript, Subscript, and Clear Formatting options are found in the Format dropdown menu. Alternatively, content managers can apply the bold or italicize text through keyboard shortcuts. Ctrl + B or ⌘ + B for Bold; Ctrl + I or ⌘ + I for Italics.
Within the Formats menu, content managers are able to apply heading styles as well as adjust the content's alignment.
Alignment
Similar to many word processors like Microsoft Word, your content's alignment can be adjusted from Cascade's Editor menu. From the Formats dropdown tab, select "Custom", and four different alignment options will be displayed: Text align - Center, Text align - Justify, Text align - Left, Text align - Right.
Left Aligned Example
Center Aligned Example
Right Aligned Example
Heading Styles
Headings allow content managers to effecitvely group content together and organize the page for visitors-- which allows them to quickly arrive to information that may be useful to them. Transform plain text into a heading by highlighting the desired text, clicking into the Formats dropdown within the Editor menu, and selecting the Headings option.
Content managers have access to five different heading styles. Below are examples of how each heading is rendered onto a page.
Heading 3
Heading 4
Heading 5
Heading 6
Headings should be seen as nested elements that have a hierarchy. If a section title is using Heading 3 to identify it's content and a subsection is needed, Heading 4 should be used for the subsection title formatting.
When using these formats, content managers must remember the heading hierarchy and never place a higher ranking heading within a smaller one. For example, a sections with Heading 5 should never have a subsection using Heading 3 formatting.
Links & Buttons
Links
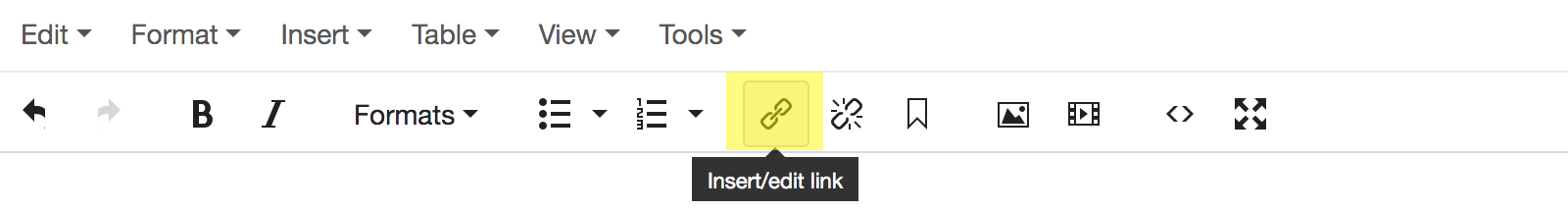
To create a link, first highlight the desired text or image then click on the Link icon located inside the Editor. Conversely, Ctrl + K or ⌘ + K may be used.

There are two types of links: Internal and External.
When using sources outside of Cascade, use External and insert the web address in the Link Source field. To link an email, type in "mailto:" followed by the desired email address.
When linking sources within Cascade, stick with Internal and simply choose the source by clicking on the Choose File, Page, or Link button. Should the linked page ever move locations within Cascade, an Internal link will automatically update the link to reflect its new location.
A successful link should look like this.
Buttons
To use buttons, content managers must first create a link. Once the link has been established, target the link by clicking on it. From the Formats menu, hover over Custom and choose the Large button - Primary colors option.
Although the link will not change within the editor, once you preview the draft a button will be displayed that looks like this: